Reserved file names forever
Posted in daily
Tags :
The Ask ATP segment of episode 583 on case-sensitive file systems reminded me of how legacy features can sometime live on forever.
What’s in a file name
Around 2005, I was using a custom made filesystem based CMS for most of my web projects. My websites were usually hosted some flavour of Unix or macOS, but this specific project (an intranet proof of concept) was to be deployed on a Window based server.
My CMS was based on a file naming scheme that prefixed files, directories and assets with a 3 letter code that grouped them together in listings, prevented accidental file overwriting and could be easily calculated.
For example, all files related to project would be prefixed with pro:
/pro/ /pro/pro-index.php /assets/img/pro-banner.jpg /content/pro-intro_incl_fr.php /content/pro-intro_incl_en.php
An added benefit, was that an isolated file could be identified and relocated without having to open it (all index.html files look alike…). It was a resilient way of building websites, separating the content from the views and controllers, while not relying on a database¹.
¹ Check out Kirby if this approach resonates with you.
What’s in a file name
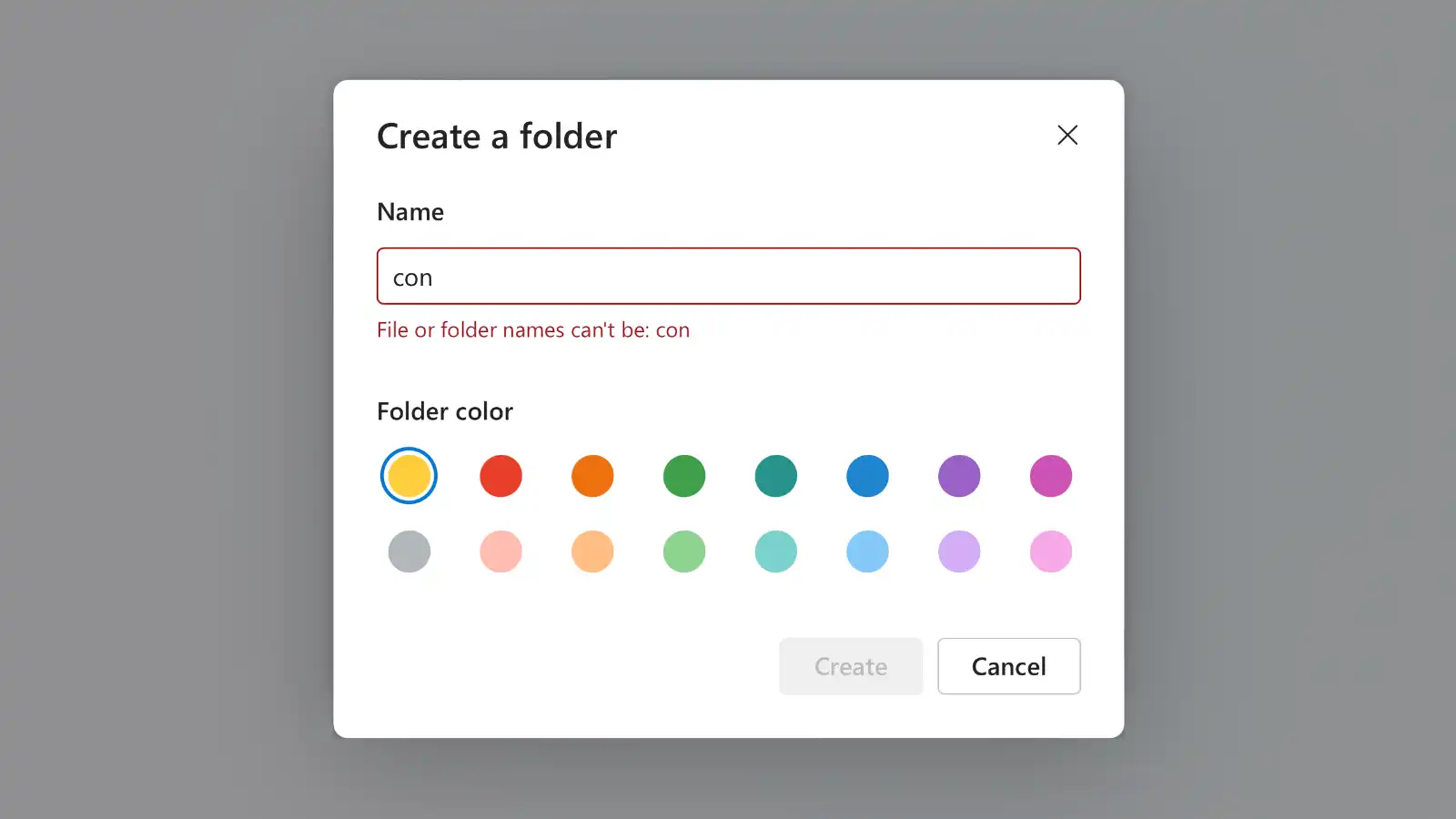
But this time, I ran into an unexpected issue when I handed off the project to the in house developer: some directories couldn’t be transferred to their Windows server. Typically, a directory called con (used for ‘contact’) generated a transfer error.
It turns out that CON (case insensitive) is reserved name in Windows.
Do not use the following reserved names for the name of a file:
CON, PRN, AUX, NUL, COM0, COM1, COM2, COM3, COM4, COM5, COM6, COM7, COM8, COM9, COM, LPT0, LPT1, LPT2, LPT3, LPT4, LPT5, LPT6, LPT7, LPT8, LPT9, LPT. Also avoid these names followed immediately by an extension; for example, NUL.txt and NUL.tar.gz are both equivalent to NUL.
What to they mean?
- CON: – console (input and output)
- AUX: – an auxiliary device. In CP/M 1 and 2, PIP used PUN: (paper tape punch) and RDR: (paper tape reader) instead of AUX:
- LST: – list output device, usually the printer
- PRN: – as LST:, but lines were numbered, tabs expanded and form feeds added every 60 lines
- NUL: – null device, akin to \Device\Null and /dev/null
- EOF: – input device that produced end-of-file characters, ASCII 0x1A
- INP: – custom input device, by default the same as EOF:
- PUN: – punch card unit:
- OUT: – custom output device, by default the same as NUL:
Source: learn.microsoft.com/en-us/windows/win32/fileio/naming-a-file
This convention stems from the early days of CP/M’s PIP utility to transfer files on and between devices (console, printer, etc.) from the command line.
To fully understand where this came from, we need to go back to DOS, an 8086 CP/M clone running on IBM PC, which extended this capability to the copy command to print a document by executing copy myfile.txt prn:. Remember Windows is built over DOS.
I had no idea this restriction still existed and enforced in the mid 2000!
Some code never dies
Earlier , I was tasked with migrating a bunch of data from a cluster of linux servers to our University’s Microsoft platform, via Macs and Synology servers (don’t ask).
You can imagine my surprise when I discovered that Microsoft OneDrive clients kept stalling and taking forever to sync a bunch of files and directories in which a number of them were named con…
Almost 40 years later, those relics of the DOS era still poke their head out of Microsoft code.
Amazing.
Update: An unrelated video discovered via kottke.org today: MS-DOS is still around in 2024.